시작하기에 앞서, 우리가 만들고 있는 웹사이트의 완성본은 이렇게 생겼습니다! : https://youthful-heyrovsky-6bcc71.netlify.app/
vue2-options
youthful-heyrovsky-6bcc71.netlify.app
코드 전체를 다 적기보다는 필요한 부분만 잘라서 설명하기때문에, 전체코드가 궁금하신 분은 : https://github.com/yoycode/vue2-options 를 참고해주세요!
GitHub - yoycode/vue2-options
Contribute to yoycode/vue2-options development by creating an account on GitHub.
github.com
저번글에서 라우터를 연결해봤는데요! 이번글에서는 게시물 ID를 URL로 받아서 해당 게시물을 라우팅 하는 기능을 만들어보겠습니다.
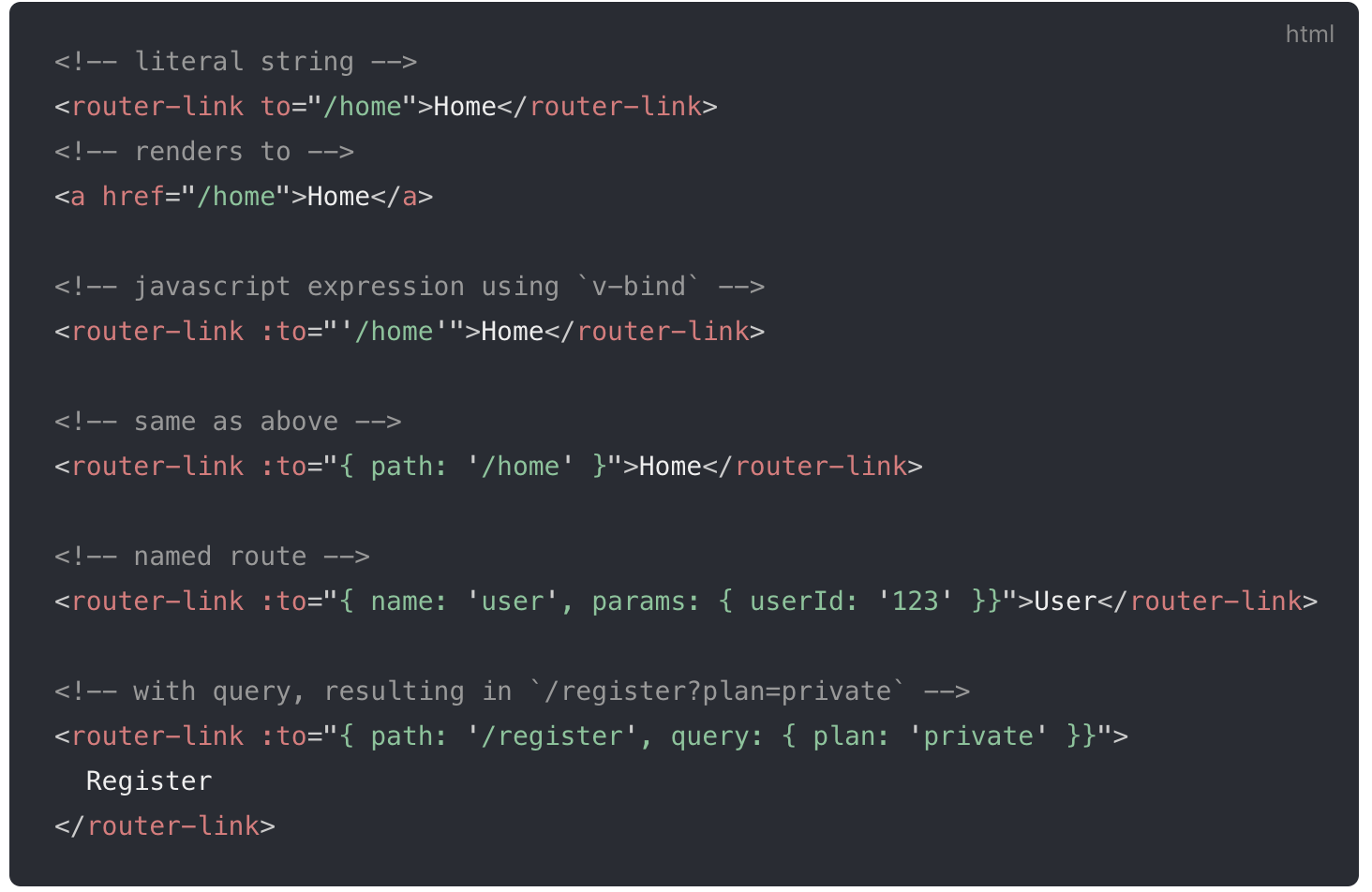
Vue Router 공식 API 문서를 보면 <router-link>의 사용법은 다음과 같습니다 :

1. 라우터에 param값 전달하기
우리는 URL로 /detail/게시물ID 를 받았을 때 해당 게시물 정보를 뿌려줄 예정이기때문에, path만을 전달해주는 것이 아니라 게시물ID도 params로 보내주어야 합니다. (query로 전달해주는 경우 /detail?id=게시물ID 처럼 주소 뒤에 ?를 붙여 보내주게됩니다.)

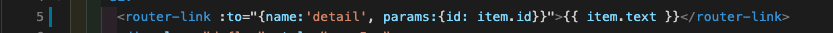
:to 옵션을 이용해서 name, params 를 연결해주고, id라는 이름으로 게시물의 ID값을 넘겨주었습니다.
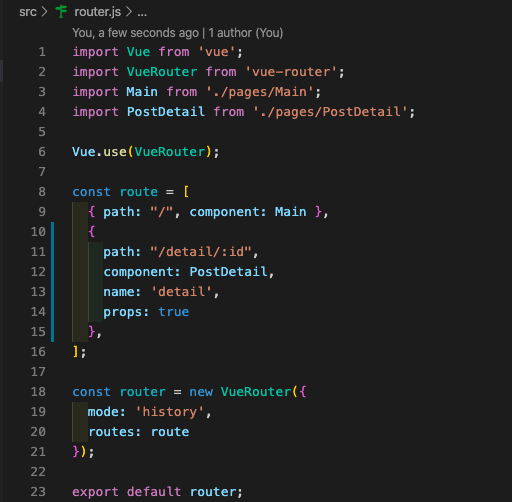
그리고 router.js에서 { path: "/detail", component: PostDetail } 으로만 되어있던 부분을, path를 "/detail/:id"로 바꾸고 name과 props 옵션을 추가해줍니다.

변경된 옵션의 의미:
path: "/detail/:id"는 :id는 param(또는 query로)을 id라는 이름으로 받겠다!,
name: : "detail"는 params를 같이 보내기 때문에 path가 아닌 name으로 연결해주어야 해서named router으로 연결
props: true는 router의 params로 넘겨준 값을 props로 사용하겠다.( false인 경우 props가 아닌 this.$route.params.id 로 사용해야함)

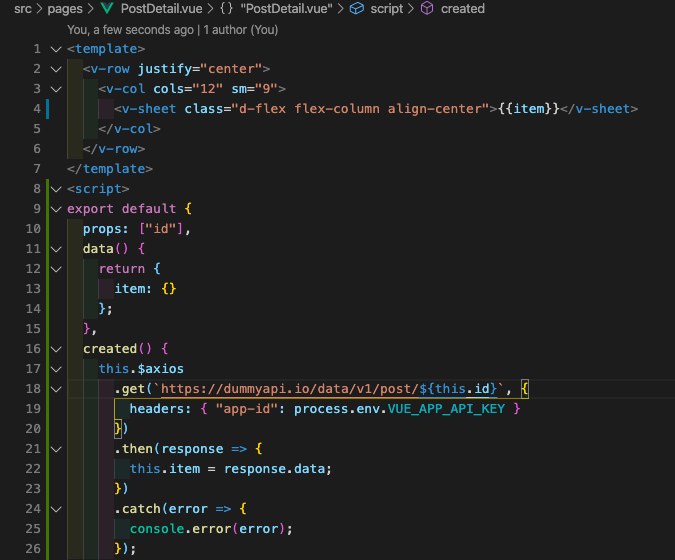
그리고 params로 넘겨준 id는 props로 받아서, id값을 이용해 해당 게시물의 상세정보를 axios로 받아왔습니다.

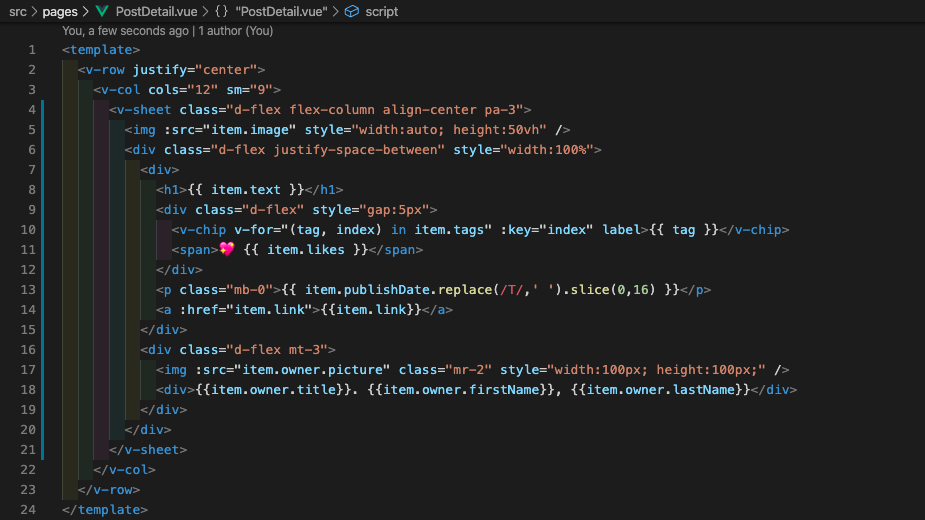
이제 받아온 데이터를 예쁘게 잘 배치만 해주면!


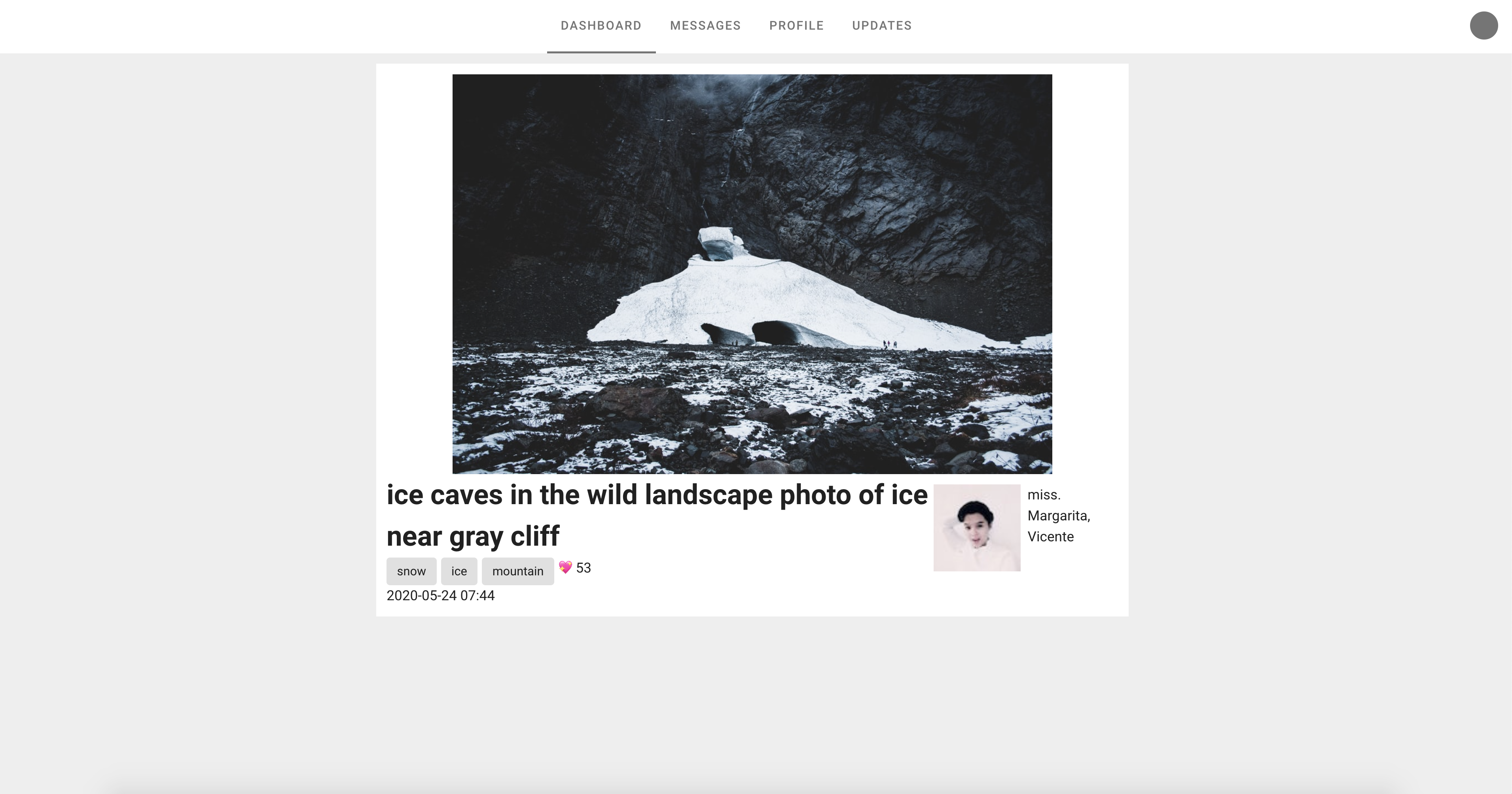
짠! 이렇게 상세보기 창이 완성됐습니다 ㅎㅎ
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue] options api로 웹사이트 만들기 - 8. 게시글 상세보기(1) (+ router 연결) (2) | 2022.03.03 |
|---|---|
| [Vue] options api로 웹사이트 만들기 - 7. 사용자별/ 태그별 게시물 조회하기 (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 6. axios 다중요청해서 동시에 리스트 뿌려주기 (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 5. v-if로 조건부 렌더링 (v-show 와 v-if의 차이) (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 4. 컴포넌트화해서 props로 데이터보내기 ( + 가상DOM ) (1) | 2022.02.23 |




댓글