시작하기에 앞서, 우리가 만들고 있는 웹사이트의 완성본은 이렇게 생겼습니다! : https://youthful-heyrovsky-6bcc71.netlify.app/
vue2-options
youthful-heyrovsky-6bcc71.netlify.app
코드 전체를 다 적기보다는 필요한 부분만 잘라서 설명하기때문에, 전체코드가 궁금하신 분은 : https://github.com/yoycode/vue2-options 를 참고해주세요!
GitHub - yoycode/vue2-options
Contribute to yoycode/vue2-options development by creating an account on GitHub.
github.com
저번 글에서 메인의 왼쪽 섹션에 유저리스트까지 axios의 멀티리퀘스트를 통해 뿌려주었습니다. 그러면 사용자를 눌렀을때나, 태그를 눌렀을 때 관련 글만 뿌려줘보도록 하겠습니다!
1. 사용자별 작성글 보기
왼쪽 섹션에 있는 사용자를 클릭할 경우 해당 사용자가 작성한 글만을 목록에 뿌려주겠습니다. 우선 각 사용자를 클릭할 때마다 해당 사용자의 작성글을 가져오는 메소드를 타야합니다.

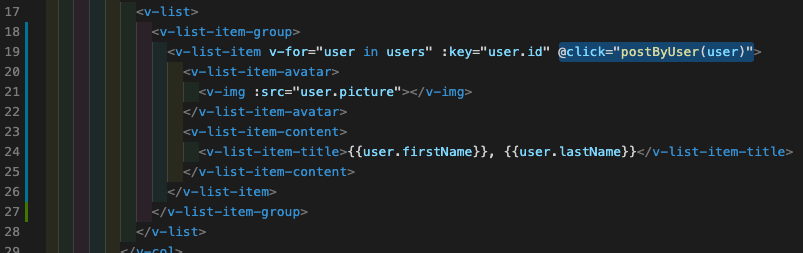
그래서 저는 v-for을 돌고 있는 곳에 @click="postByUser( user )" 라는 메소드를 작성해줬습니다. 파라미터로 넘어가는 user는 v-for문을 돌면서 생성된 각각의 유저 정보가 담겨있는 녀석입니다.
(v-for문을 통해 리스트 뿌려주기 글 참고 https://imagineu.tistory.com/62 )
[Vue] options api로 웹사이트 만들기 - 3. v-for로 리스트 뿌려주기
( 우리가 만들고 있는 웹사이트의 완성본입니다! : https://youthful-heyrovsky-6bcc71.netlify.app/ ) vue2-options youthful-heyrovsky-6bcc71.netlify.app 저번시간에 데이터를 받아와 브라우저에 뿌려주는..
imagineu.tistory.com

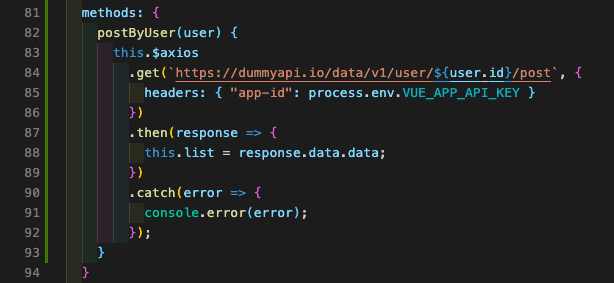
<script>내에서 methods 속성을 만들어준 뒤, 그 안에서 postByUser 메소드를 작성해줄겁니다. api 문서를 참고해 사용자별 글 목록을 가져다주는 axios요청을 보낸 후, 받은 데이터를 글 목록을 의미하는 this.list 에 넣어줍니다.

그럼 사용자를 클릭할 때마다 사용자가 작성한 글만 목록에 뿌려지게 됩니다.
2. 태그별 작성글 보기

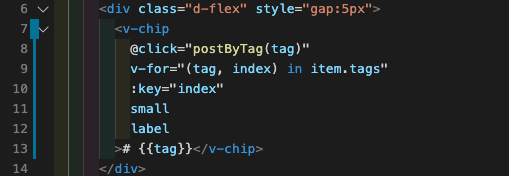
우선 태그를 뿌려주는 부분에 @click="postByTag( tag )" 이벤트리스너를 등록해줍니다.

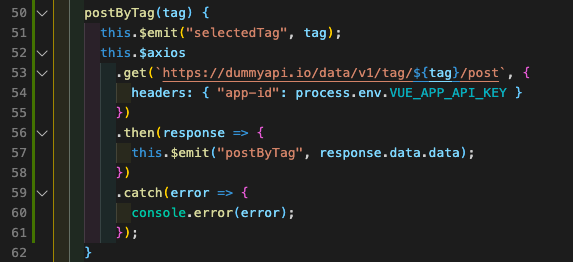
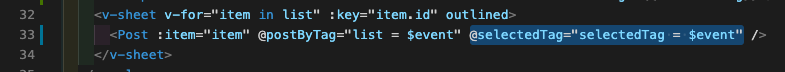
그리고 api로 해당 태그와 관련있는 리스트만 불러온후, 그 데이터를 부모컴포넌트로 emit을 사용해 selectedTag라는 이름으로 넘겨줍니다.


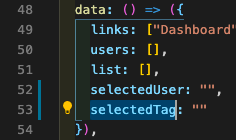
부모 컴포넌트에서 @selectedTag로 데이를 받아서 $event (데이터)를 부모컴포넌트에서 data옵션으로 따로 만들어준 selectedTag에 넣어줍니다.
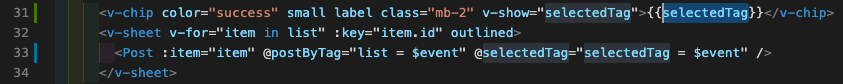
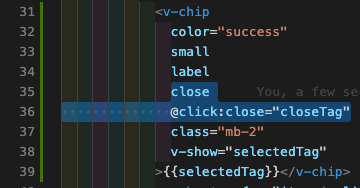
그런다음 selectedTag를 글 목록 위에 뿌려준 후 선택된 태그가 없을 경우 보여주지 않는다는 v-show="selectedTag"까지 넣어줍니다.

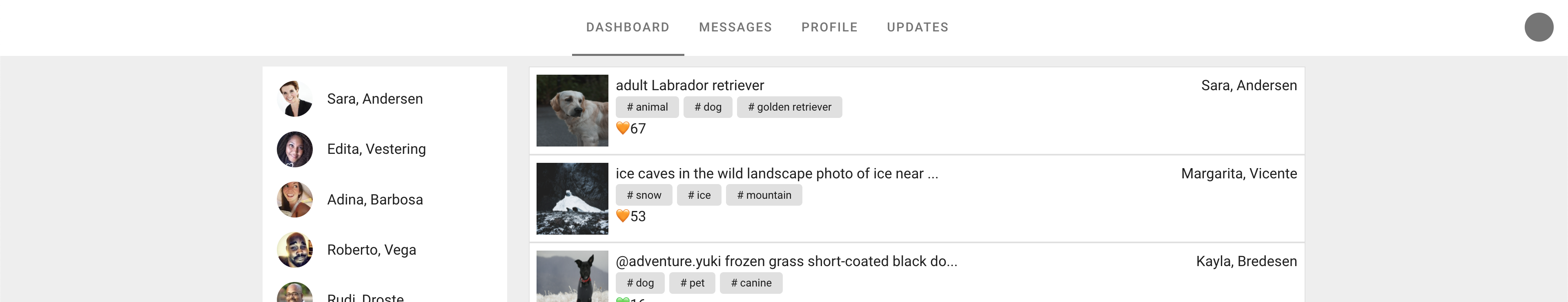
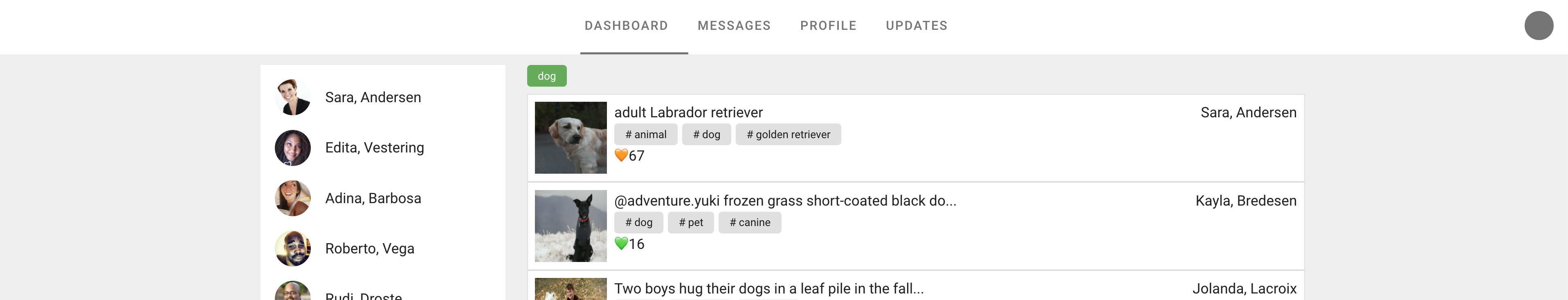
아무 태그도 선택하지 않았을 때 |
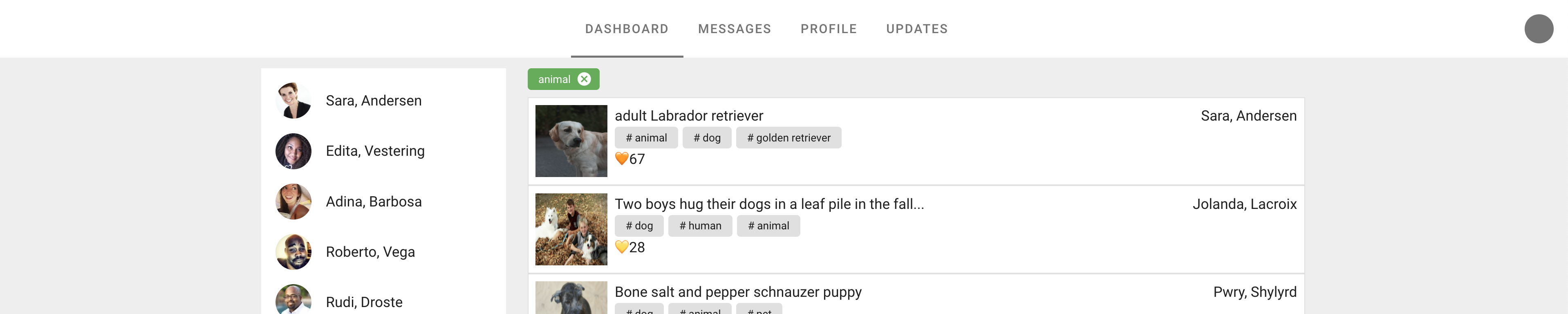
dog라는 태그를 선택했을 때 |
( 상위에 선택된 태그가 나타나며, 태그와 관련있는 게시글만 목록에 보여지게 됩니다.)
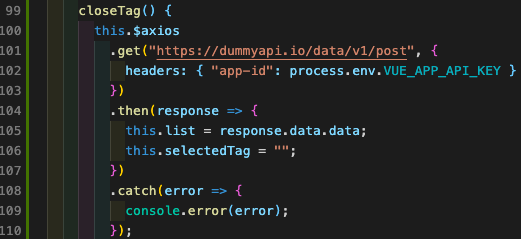
그리고 선택한 태그를 초기화할 수 있도록, v-chip에 close 속성도 넣어주겠습니다. v-chip에 close 속성을 넣을 경우 해당 v-chip을 지울 수 있으며, @click:close를 통해 메소드를 탈 수도 있습니다. 저는 closeTag라는 메소드를 만들어 아무런 태그가 선택되지 않은 초기상태의 리스틀 다시 불러오겠습니다.


받아온 데이터를 다시 this.list에 넣어주었으며, selectedTag도 다시 빈 값('')으로 초기화 시켜줬습니다.

지금까지 사용자를 누르거나, 태그를 누를 경우 관련글만 뿌려지도록 해주었습니다!
다음글에서는 vue-router를 연결하여 게시물 상세보기 창으로 이동해보도록 하겠습니다! https://imagineu.tistory.com/68
[Vue] options api로 웹사이트 만들기 - 8. 게시글 상세보기(1) (+ router 연결)
Router를 이용해서 게시글을 눌렀을 때 상세보기 창으로 라우팅해보겠습니다. 라우팅은 URL에 따라 보여줄 컴포넌트를 연결해놓고 , 해당 URL로 이동했을 때 연결된 컴포넌트를 보여주는 방법입니
imagineu.tistory.com
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue] options api로 웹사이트 만들기 - 9. 게시글 상세보기(2) ( + 파라미터 넘겨서 동적 라우팅) (1) | 2022.03.03 |
|---|---|
| [Vue] options api로 웹사이트 만들기 - 8. 게시글 상세보기(1) (+ router 연결) (2) | 2022.03.03 |
| [Vue] options api로 웹사이트 만들기 - 6. axios 다중요청해서 동시에 리스트 뿌려주기 (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 5. v-if로 조건부 렌더링 (v-show 와 v-if의 차이) (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 4. 컴포넌트화해서 props로 데이터보내기 ( + 가상DOM ) (1) | 2022.02.23 |




댓글