시작하기에 앞서, 우리가 만들고 있는 웹사이트의 완성본은 이렇게 생겼습니다! : https://youthful-heyrovsky-6bcc71.netlify.app/
vue2-options
youthful-heyrovsky-6bcc71.netlify.app
코드 전체를 다 적기보다는 필요한 부분만 잘라서 설명하기때문에, 전체코드가 궁금하신 분은 : https://github.com/yoycode/vue2-options 를 참고해주세요!
GitHub - yoycode/vue2-options
Contribute to yoycode/vue2-options development by creating an account on GitHub.
github.com
저번 글에서 글 하나하나를 컴포넌트화 시켜봤었는데요. 이번 글에서는 v-if를 이용해 각 글의 좋아요 수에 따라서 하트 색상을 바꿔줘보겠습니다!
 |
 |
우선 글에 들어가기에 앞서, 🧡 를 어떻게 가져왔는지 모르시는 분들을 위해, 맥북에서는 텍스트 입력하는 곳에 커서를 놓고, Command + Ctrl + 스페이스바를 누르면 다음과 같은 창이 켜집니다.

여기서 원하는 이모지를 선택한 후, 복사 붙여넣기해서 사용하시면 됩니다. ( 윈도우에서는 윈도우키 + 마침표(.) 를 누르면 된다고 합니다.)
1. v-if 조건부렌더링으로 좋아요 수에 따라 하트 색상바꿔주기
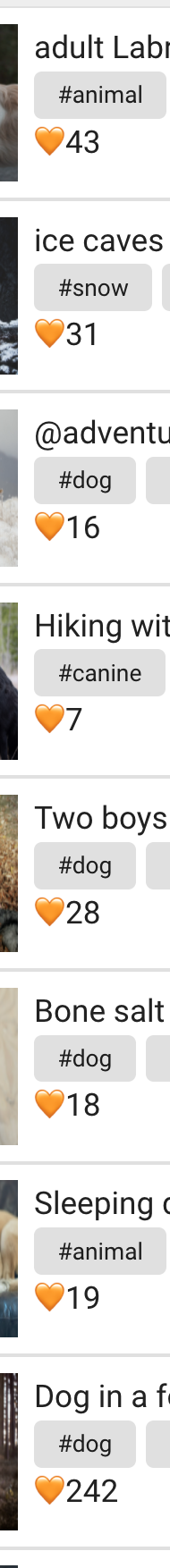
이제 저희는 Post.vue에서 주황색으로만 뿌려주던 하트를 좋아요 수에 따라 변경해보겠습니다.

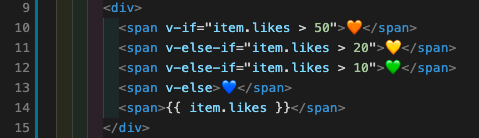
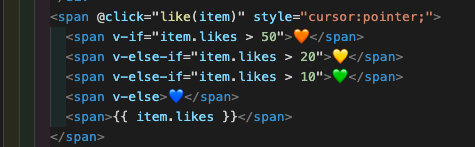
자바스크립트의 if, else if, else문 처럼, 태그안에 v-if, v-else-if, v-else 를 입력해주면, 해당 조건이 true일 경우 브라우저에 뿌려주게 됩니다. v-if의 조건을 태그 안에 작성해줄 수도 있고, 로직이 길어진다면 따로 v-if="메소드"의 형식으로 작성해서 return값에 따라 조건을 탈 수도 있습니다.
그런데 그냥 해당 요소가 사용자의 눈에 보이고 말고만 생각하게 된다면, v-if와 비슷한 기능을 하는 v-show가 있습니다. 비슷한 기능을 한다는 점에서 v-show와 v-if를 헷갈릴 수 있는데, 그 차이는 분명히 존재하고, 웹 성능을 위해서는 각 개발상황에 맞춰 적절한 조건부 렌더링을 해야합니다.
2. v-show와 v-if의 차이
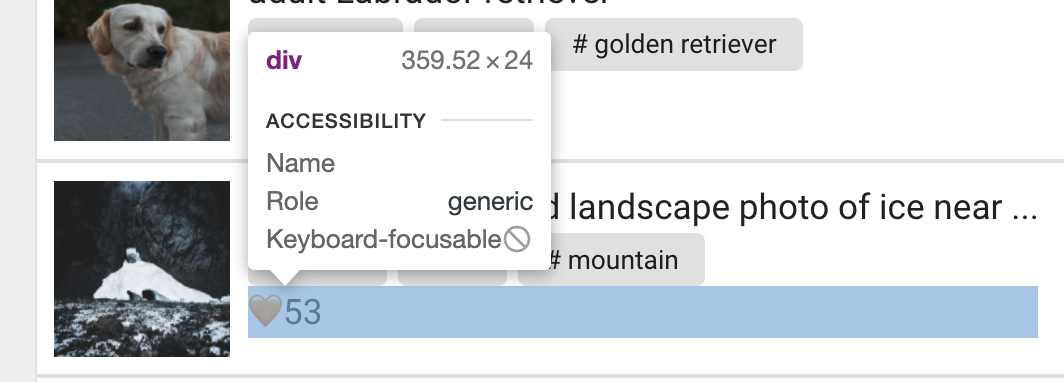
v-if는 해당 조건에 맞을경우 해당 태그(혹은 컴포넌트)를 DOM에 렌더링을 시켜줍니다. 반대로 말하면 해당 조건이 거짓일 경우 아예 렌더링 자체를 하지 않기때문에 개발자도구에서도 해당 노드를 찾을 수 없습니다.
반면 v-show는 값이 참이든 거짓이든 우선 DOM에 렌더링은 시키지만, css 속성인 display: none 만 변경시켜주기 때문에 개발자도구로 들어가서 보면 해당 노드를 볼 수 있습니다. 또한 v-show는 v-else와 같이 반대조건의 경우를 정할 수도 없습니다.
display: none;이라는 css가 들어간다면 그것은 최고의 웹성능의 상태가 아니라고합니다. 눈에보이지 않는 불필요한 노드가 렌더링 되어있다는 뜻이기 때문이죠. 그럼 v-show대신 언제나 v-if를 우선적으로 사용해야 할까요? 그러면 반대로 toggle에 따라 나타났다 사라졌다 하는 요소들이 많이 있을 경우 toggle이벤트가 있을 때마다 브라우저는 재렌더링을 하게 되는데 그것이 최선의 방법일까요?
이렇기 때문에 각 상황에 맞는 속성(v-if / v-show)을 써야하며 이것이 v-if와 v-show가 공존하는 이유라고 생각합니다.
3. 직접 좋아요 눌러서 하트색상 변경 확인하기
그럼 이제 직접 해당 글의 좋아요를 눌러서 좋아요 카운트 수를 업데이트 시키고, 좋아요 수가 v-if의 조건 범위를 넘어갈 때마다 정말 색상이 바뀌는지 확인해볼 차례입니다.

좋아요 하트 부분을 클릭하면 like 메소드를 타겠다는 의미로 @click="like(item)" 를 작성해줬습니다. 그리고 <span>태그들을 <div>로 묶어줬었는데, div는 block 속성이기 때문에 해당 줄을 전체에 클릭이벤트가 먹어서 <span>으로 묶어주었습니다.


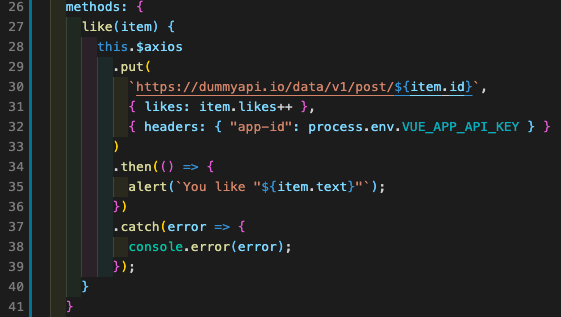
그리고 다음과 같이 like( ) 메소드를 만들었습니다. 해당 API는 글을 업데이트 한다는 put API입니다. axios.put(url, body, options) 이런 형식으로 들어가게 되는데요.
(1) url은 api document에 나와있는데로 /post/:id를,
(2) body에는 likes를 현재 item의 likes를 1 증가 시킨다는 의미로 { likes : item.likes++ } 를,
(3) options에는 이전 통신들과 마찬가지로 headers에 api key를 넣어줬습니다.
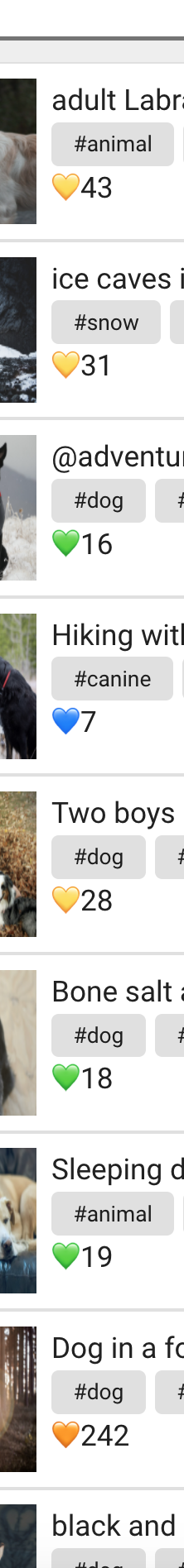
이렇게 작성을 해준 후 좋아요(하트)를 누르면 좋아요 수가 올라가며, v-if의 조건 범위가 달라질 때에는 하트의 색상도 변경 되는 것을 확인할 수 있습니다.
지금까지 v-if 사용법과 , v-if/v-show의 차이점에 대해서 알아봤습니다! 다음 글에서는 axios로 글 목록과 유저리스트를 동시에 다중요청하는 법을 알아보겠습니다~
다음글 : https://imagineu.tistory.com/65
[Vue] options api로 웹사이트 만들기 - 6. axios 다중요청해서 동시에 리스트 뿌려주기
저번 글에서는 v-if를 통해 조건부렌더링을 해봤는데요. 이제 얼추 가운데에 뿌려주는 글 목록은 다 뿌려준 것 같으니 왼쪽 섹션에 유저리스트도 함께 뿌려줘보겠습니다. 1. axios 다중요청 (multi-re
imagineu.tistory.com
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue] options api로 웹사이트 만들기 - 7. 사용자별/ 태그별 게시물 조회하기 (1) | 2022.02.24 |
|---|---|
| [Vue] options api로 웹사이트 만들기 - 6. axios 다중요청해서 동시에 리스트 뿌려주기 (1) | 2022.02.24 |
| [Vue] options api로 웹사이트 만들기 - 4. 컴포넌트화해서 props로 데이터보내기 ( + 가상DOM ) (1) | 2022.02.23 |
| [Vue] options api로 웹사이트 만들기 - 3. v-for로 리스트 뿌려주기 (1) | 2022.02.23 |
| [Vue] options api로 웹사이트 만들기 - 2. axios로 API 요청하기 ( + axios 전역사용) (1) | 2022.02.20 |




댓글