시작하기에 앞서, 우리가 만들고 있는 웹사이트의 완성본은 이렇게 생겼습니다! : https://youthful-heyrovsky-6bcc71.netlify.app/
vue2-options
youthful-heyrovsky-6bcc71.netlify.app
코드 전체를 다 적기보다는 필요한 부분만 잘라서 설명하기때문에, 전체코드가 궁금하신 분은 : https://github.com/yoycode/vue2-options 를 참고해주세요!
GitHub - yoycode/vue2-options
Contribute to yoycode/vue2-options development by creating an account on GitHub.
github.com
1. axios 설치하기
axios는 간단하게, 서버와 통신하기 위한 http통신 모듈입니다. 자바스크립트의 fetch API와 같이 다른 통신방법들도 있지만, axios를 사용하면, 데이터를 받을 때 자동으로 Object형식을 JSON형식으로 변환해주고, 데이터를 보낼 땐 String이 아닌 Object형식으로 보낼 수 있기 때문에 개발자입장에서 매우 간편해집니다. 또한 브라우저 호환성과 보안적인 측며에서도 axios가 더 좋기 때문에 특히 Vue나 React 개발자들은 axios를 많이 사용합니다.
이제 API 통신을 위해 axios를 설치해보도록 하겠습니다. 다시 터미널로 돌아가서,
npm install axios를 입력해 axios를 설치해줍니다.
2. axios 전역 사용하기
axios를 사용하려면, 컴포넌트마다 axios를 import해서 사용할 수도 있지만, 최상위 인스턴스인 main.js에서 한번만 import해준 후 프로젝트 전역에서 사용할 수도 있습니다.
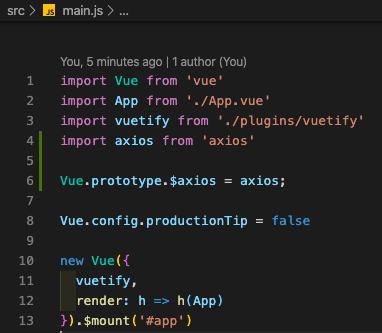
main.js에서
import axios from 'axios';
Vue.prototype.$axios = axios;이 두 문장을 추가해주면, 각 컴포넌트에서마다 import해서 가져올 필요없이, this.$axios를 통해 axios를 사용할 수 있습니다.

3. axios 사용해서 데이터 받아오기
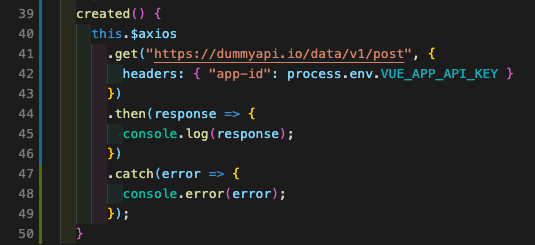
데이터를 받아와 브라우저에 뿌려주기 위해 axios를 사용해 데이터를 .get 해오겠습니다. 보통 초기화면을 위한 api 통신은 created()에서 주로 이루어집니다.

headers : { "app-id" : process.env.VUE_APP_API_KEY } 부분은 axios 통신을 위해 서버쪽에서 요구한 사항입니다. "app-id라는 이름으로 너의 api key를 헤더에 담아서 보내주면 api key가 유효한지 확인하고 데이터를 보내줄게" 라는 의미입니다. process.env(환경변수)설정은 이전 글을 참고해주세요. ( https://imagineu.tistory.com/60 )
[vue 2] options api로 웹사이트 만들기 - 1. 초기세팅 ( + 환경변수 설정 )
우리가 만들 웹사이트 : https://youthful-heyrovsky-6bcc71.netlify.app/ vue2-options youthful-heyrovsky-6bcc71.netlify.app 우선은 vue2의 Options API로 진행을 하지만, 이후 vue3의 Composition API, Setup..
imagineu.tistory.com
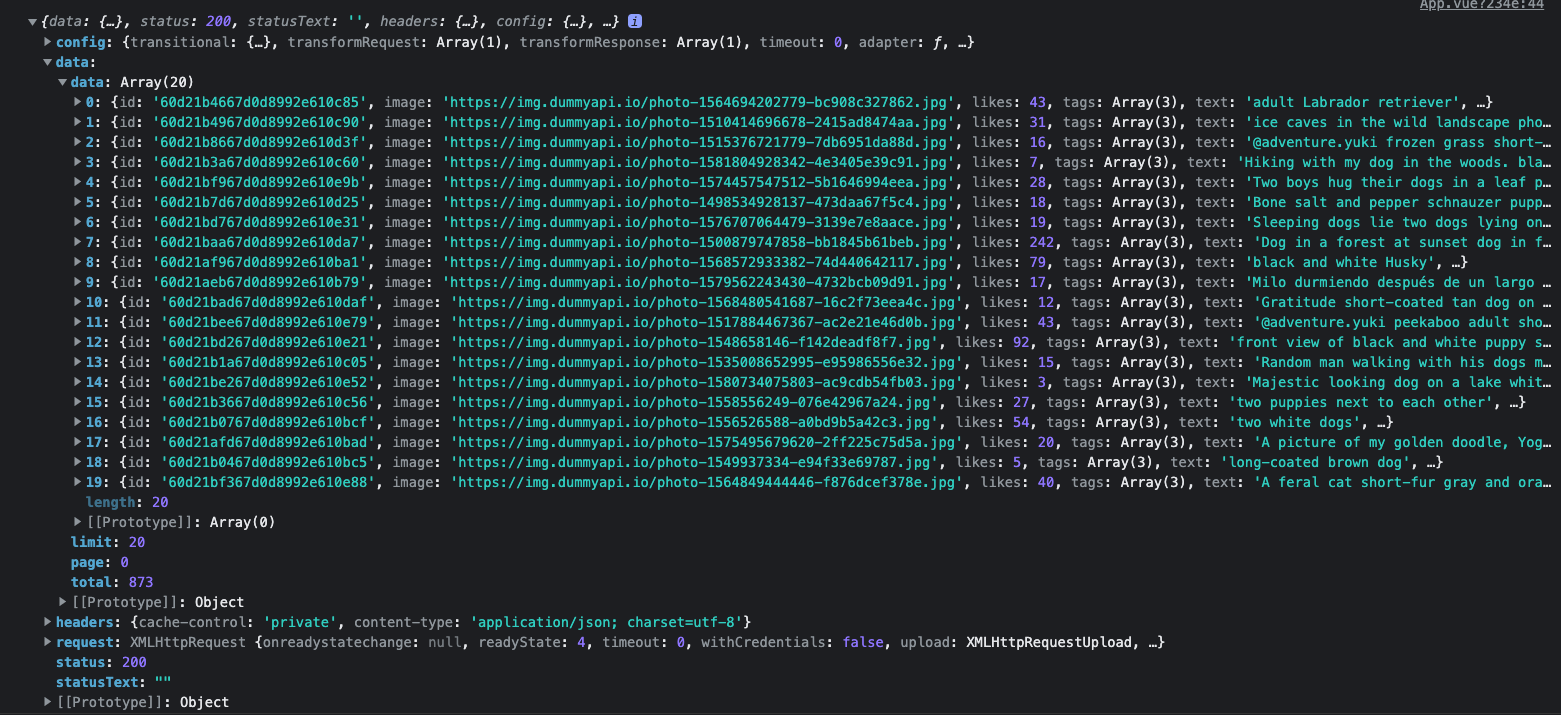
받아온 데이터를 console.log(response) 로 확인을 해보니

이런식으로 response.data.data에 Array형식으로 우리가 브라우저에 뿌려줄 데이터들이 들어왔습니다. 만약 Request failed with status code 403 에러가 떴다면 api-key를 다시한번 확인해주세요!
4. 브라우저에 데이터 뿌려주기
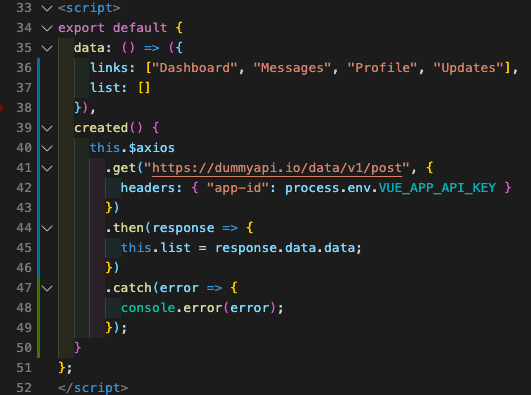
이제 콘솔로만 보이는 해당 데이터를 브라우저에 뿌려주겠습니다. <script> 부분에서 data() 옵션을 만들어 list라는 이름으로 빈 배열을 만들어줬습니다. 가져온 response.data.data를 해당 list 빈 배열에 넣어줄건데, 이 때 data 옵션에서 선언된 변수를 사용하려면 this.이름 형식으로 작성해주어야 합니다. 해당 컴포넌트(this)의 data를 지정해준다는 의미입니다. this를 사용하기 때문에 다른 컴포넌트에서 동일한 이름의 list가 있더라도 전혀 다른 list가 됩니다.

(data의 links는 vuetify에서 와이어프레임을 복사 붙여넣기할때 같이 따라온 것이므로 무시하셔도 됩니다!)
this.list = response.data.data이렇게 this.list에 받아온 데이터를 넣어줬으면, <template>에서 this.list를 뿌려주는 부분을 추가해야합니다. <template>에서는, this.를 붙여줄 필요없이 {{ }} 를 사용해서 뿌려주면 됩니다. 저는 가운데 섹션에 글 목록을 뿌려주려고

이렇게 넣어줬고,

브라우저에 axios로 받아온 데이터가 잘 받아지고 있습니다!
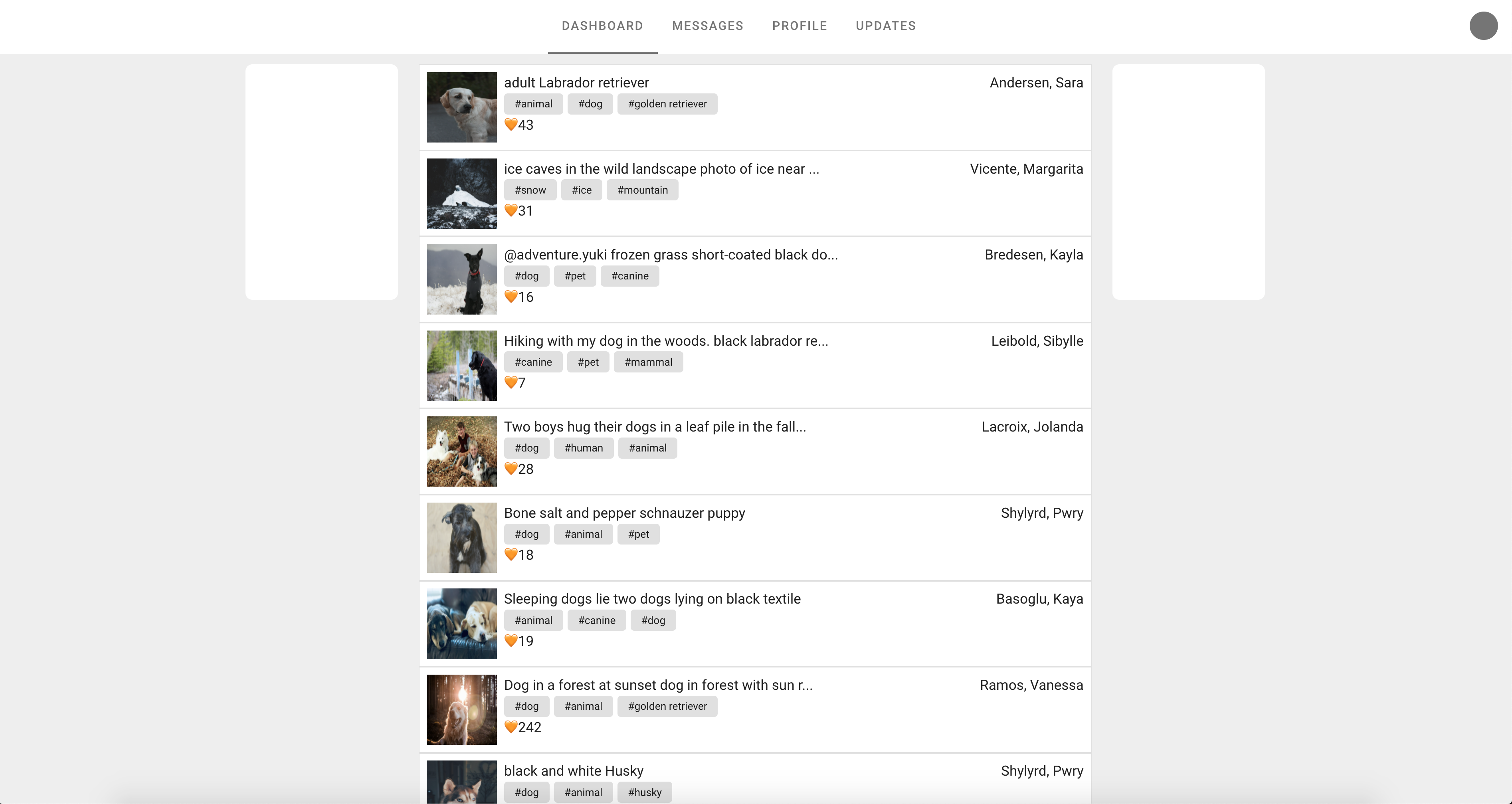
그럼 다음글에서는 v-for를 이용해 위의 데이터를 아래처럼 예쁘게 뿌려줘보도록 하겠습니다~~

'Front-end > Vue.js' 카테고리의 다른 글
| [Vue] options api로 웹사이트 만들기 - 4. 컴포넌트화해서 props로 데이터보내기 ( + 가상DOM ) (1) | 2022.02.23 |
|---|---|
| [Vue] options api로 웹사이트 만들기 - 3. v-for로 리스트 뿌려주기 (1) | 2022.02.23 |
| [Vue] options api로 웹사이트 만들기 - 1. 초기세팅 ( + 환경변수 설정 ) (0) | 2022.02.20 |
| vue UI라이브러리 Vuetify vs. Quasar ( vs BootstrapVue) 사용해본 장단점 및 느낀점 비교 (0) | 2021.10.22 |
| HTML API Drag and Drop (D&D) 활용 + Vue에 적용 (0) | 2021.09.12 |




댓글