지난번 작은 웹페이지를 vue로 만드는 프로젝트를 포스팅(https://imagineu.tistory.com/60)했었는데, 그때 만들었던 Vue코드를 그대로 React코드로 바꿔보았습니다. 물론 같은 기능을 구현하더라도 여러가지 방법이 있기때문에, 언제나 저의 방법이 정답은 아니라는 점 미리 알아두셨으면 좋겠습니다. 둘 다 자바스크립트 기반 프레임워크라서 그렇게 큰 차이가 없었지만, Vue가 더 익숙한 제 입장에서는 그래도 Vue보다 React가 좀 더 오랜 시간이 걸렸던 것 같습니다 ㅠㅜ 그리고 빠른진행을 위해 UI프레임워크로 Vue는 vuetify를, React는 materialUI를 사용했고, 사용한 컴포넌트의 <tag>이름이나 디테일한 디자인같은 부분은 조금씩 다르겠지만 좀 더 쉽게 비교하기 위해 최대한 프레임워크의 UI컴포넌트는 지양하고 HTML 태그를 사용했습니다ㅎㅎ
시작하기에 앞서,
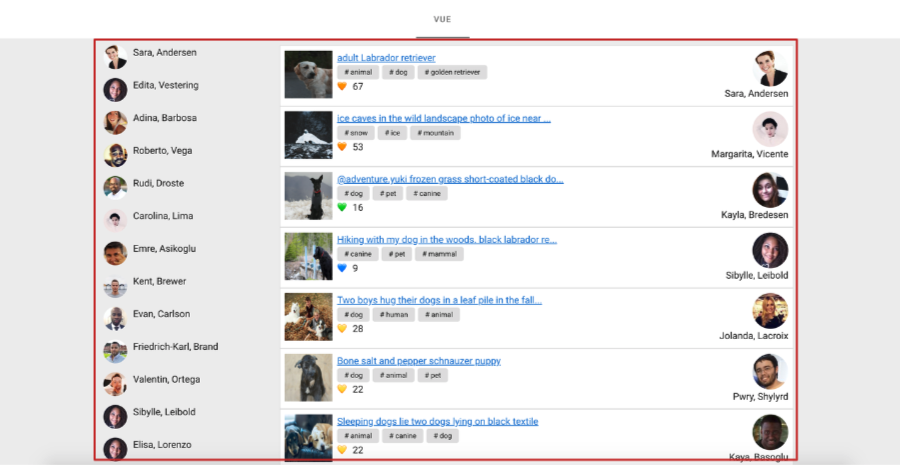
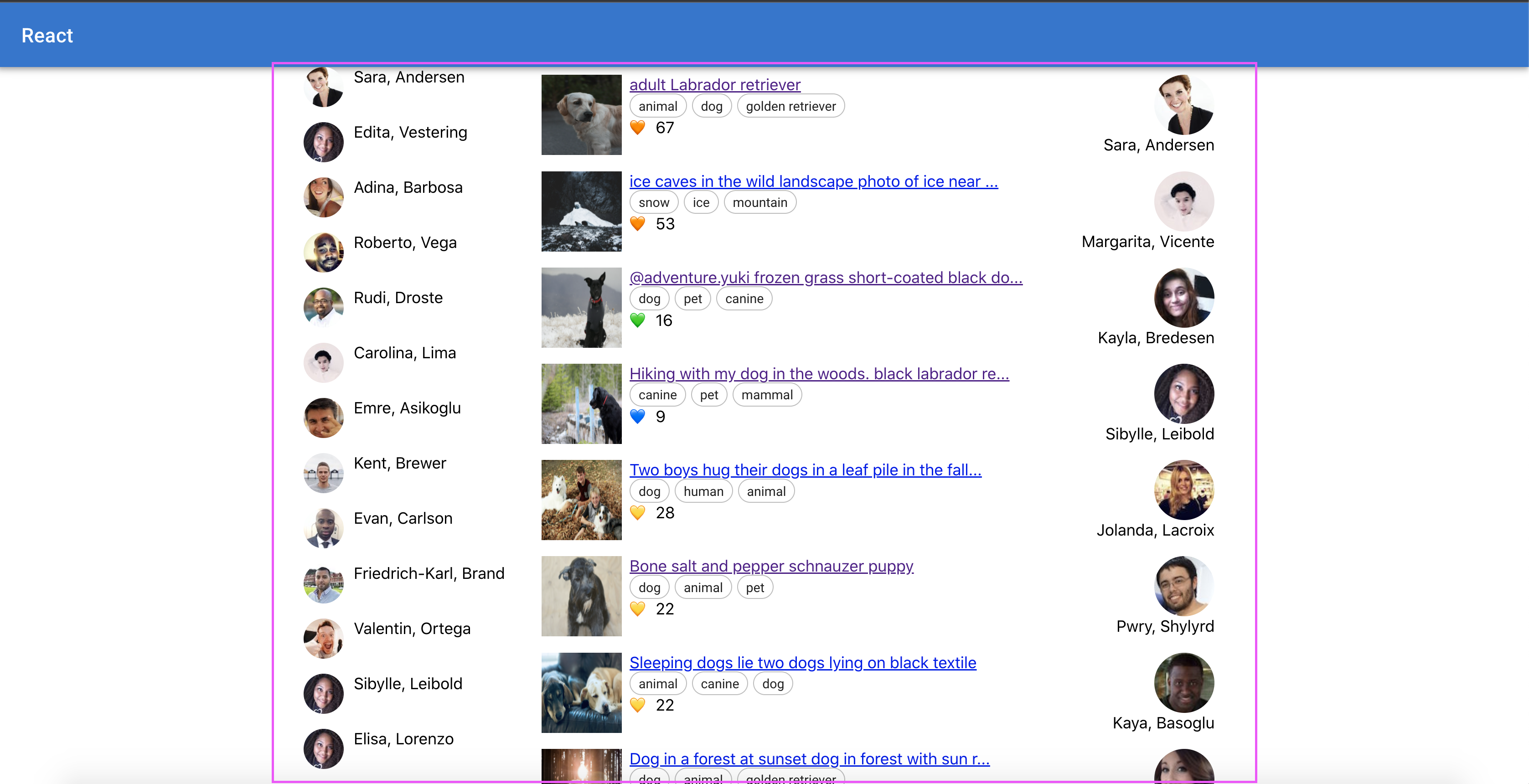
제가 만든 사이트가 어떻게 생겼냐면요!
Vue : https://youthful-heyrovsky-6bcc71.netlify.app
React : https://adoring-einstein-2f4c86.netlify.app
전체 코드가 궁금하시다면!
Vue : https://github.com/yoycode/vue2-options
React: https://github.com/yoycode/react-function
여기를 참고해주세요 ㅎㅎ
1. 인스턴스 (.vue / .js)생김새
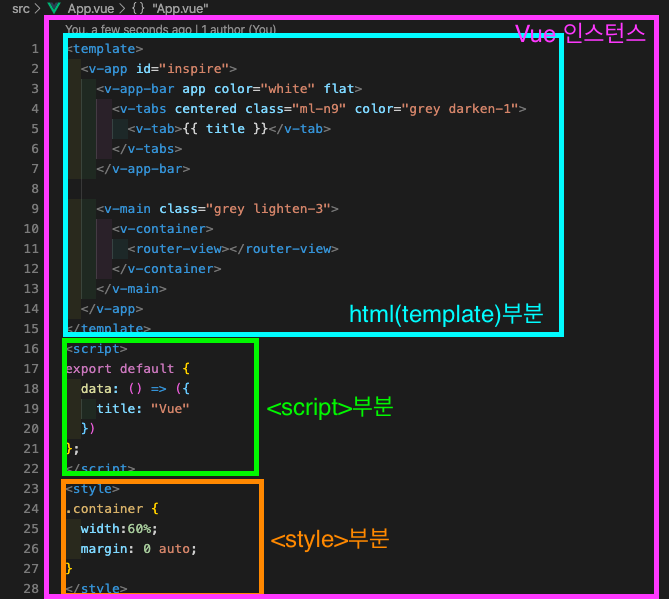
Vue

vue인스턴스의 생김새는 이렇게 생겼습니다. 개인적으로 vue의 장점이라고 생각하는 부분입니다. 하나의 컴포넌트 안에 <html> 부분을 담당하는 <template>과 script부분을 담당하는 <script>, css부분을 담당하는 <style>이 분리되어 있습니다. 그래서 퍼블리싱을 하는 사람은 정말 <style>안에서 디자인,퍼블리싱 작업만 할 수 있고, <html>과 <script>부분도 명확히 구분되어 가독성도 좋습니다.
<template>
<div> 여기가 HTML부분 </div>
</template>
<script>
export default {
// 여기가 script 부분
}
</script>
<style>
/* css 부분 */
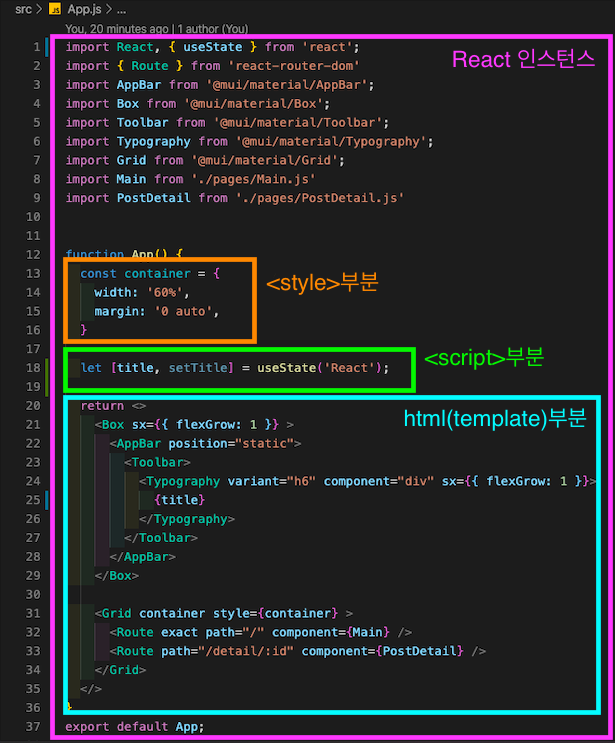
</style>React

하지만 react는 하나의 함수(또는 클래스) 안에 모든것이 들어있습니다. React가 지향하는것은 script언어로 html(JSX), css, script를 모두 컨트롤 하는 것 입니다. 그렇기때문에 style도 따로 <style>태그가 없기때문에 함수안에서 정의해주고, 원래 우리가 알던 style 표현방법과 다르게 값이 string으로 들어가야 합니다.
그리고 공통적으로, title이라는 변수에 각각 'vue', 'react'라는 값을 넣어주었는데요. 넣어주고 뿌려주는 방법도 다릅니다.
Vue에서는 data라는 옵션안에서 title:"Vue"를 만들어서 return해줘서 {{ title }} 로 뿌려줬고,
React에서는 useState()라는 함수를 이용해서 'React'을 넣어줘서 { title } 로 뿌려줬습니다.
저 title이라는 값을 변경하는 방법도
Vue에서는 그냥 this.title = 변경하고싶은 값을 해주면 되지만,
React에서는 title과 함께 setTitle을 함께 만들어준 후에 setTitle(변경하고싶은 값)처럼 변경해줘야합니다.
이 점에서도 Vue가 훨씬 간편했습니다. Vue를 쓰다가 React를 쓰면서 가장 불편했던 점이 뭐냐고 물어보면 저는 이 부분과 양방향바인딩의 유무 (v-model)를 뽑을 것 같네요ㅜㅜ
2. router 비교
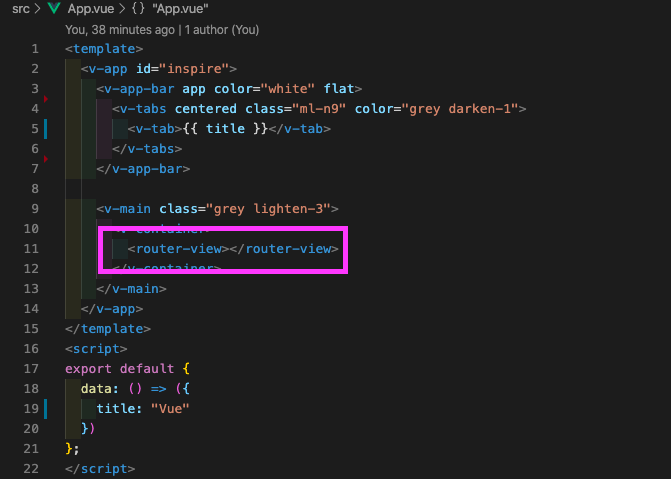
메인 페이지는 제일 상위 인스턴스 App.vue(Vue) / App.js(React)에 Navigation bar부분과 메인 부분으로 나누어주었는데요, 아래 박스 친 부분이 router로 바뀌는 부분입니다.


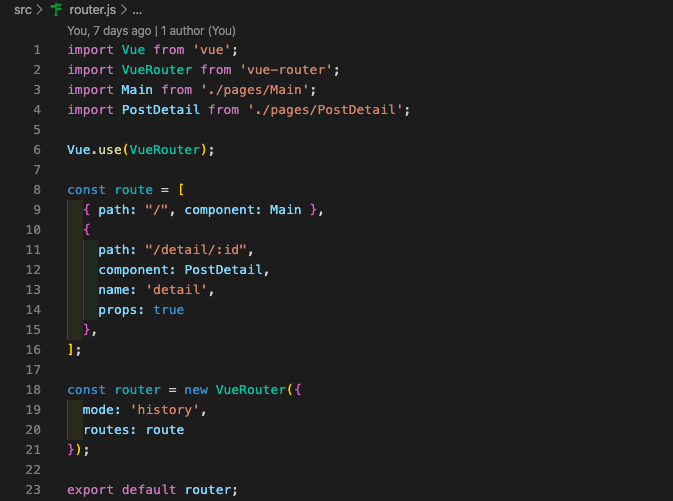
Vue



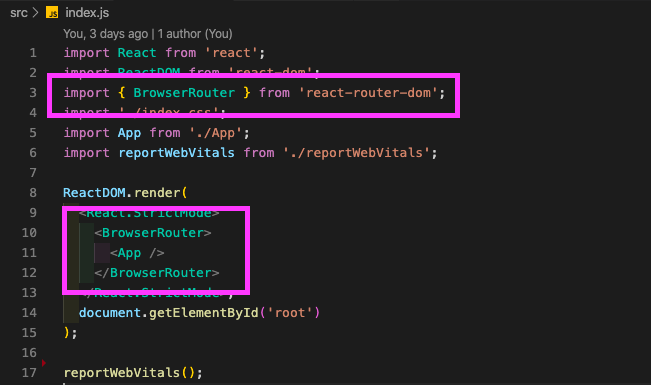
React


Vue에서는 따로 path와 매칭해서 렌더링해줄 component를 따로 정해주고, <router-view>에 뿌려주는 방식이라면,
(참고 : https://imagineu.tistory.com/68 https://imagineu.tistory.com/69 )
React에서는 전체를 <BrowserRouter>로 묶어준 후 <Route> 로 뿌려주면서 path와 component까지 같이 적어줍니다!저는 이 부분은 바로바로 무슨 컴포넌트를 보여주는지 직관적으로 알수 있어서 React가 좋은 것 같아요^,^
URL 이동하는 방법은 Vue에서는 <router-link>를, React는 <link>를 이용한다는 점은 둘이 비슷해보이네요 ㅎㅎ
그럼 다음글에서 이어서 반복문과 조건문은 어떻게 다른지 비교해보겠습니다!
'Front-end > React.js' 카테고리의 다른 글
| 프론트엔드 아키텍처 다층화구조(layered architecture) (+실제 폴더 구성) (5) | 2022.04.12 |
|---|---|
| [Vue vs. React 비교] (4)vue에 watch가 있다면 react에는 useEffect가 있다 (0) | 2022.03.15 |
| [Vue vs. React 비교] (3)vue에 computed가 있다면 react에는 useMemo가 있다 (0) | 2022.03.13 |
| [Vue vs. React 비교] (2) 반복, 조건부렌더링은 어떻게 다를까 (0) | 2022.03.09 |
| [React] class방식 vs. function 방식 컴포넌트 코드량 비교 (1) | 2022.01.29 |

댓글