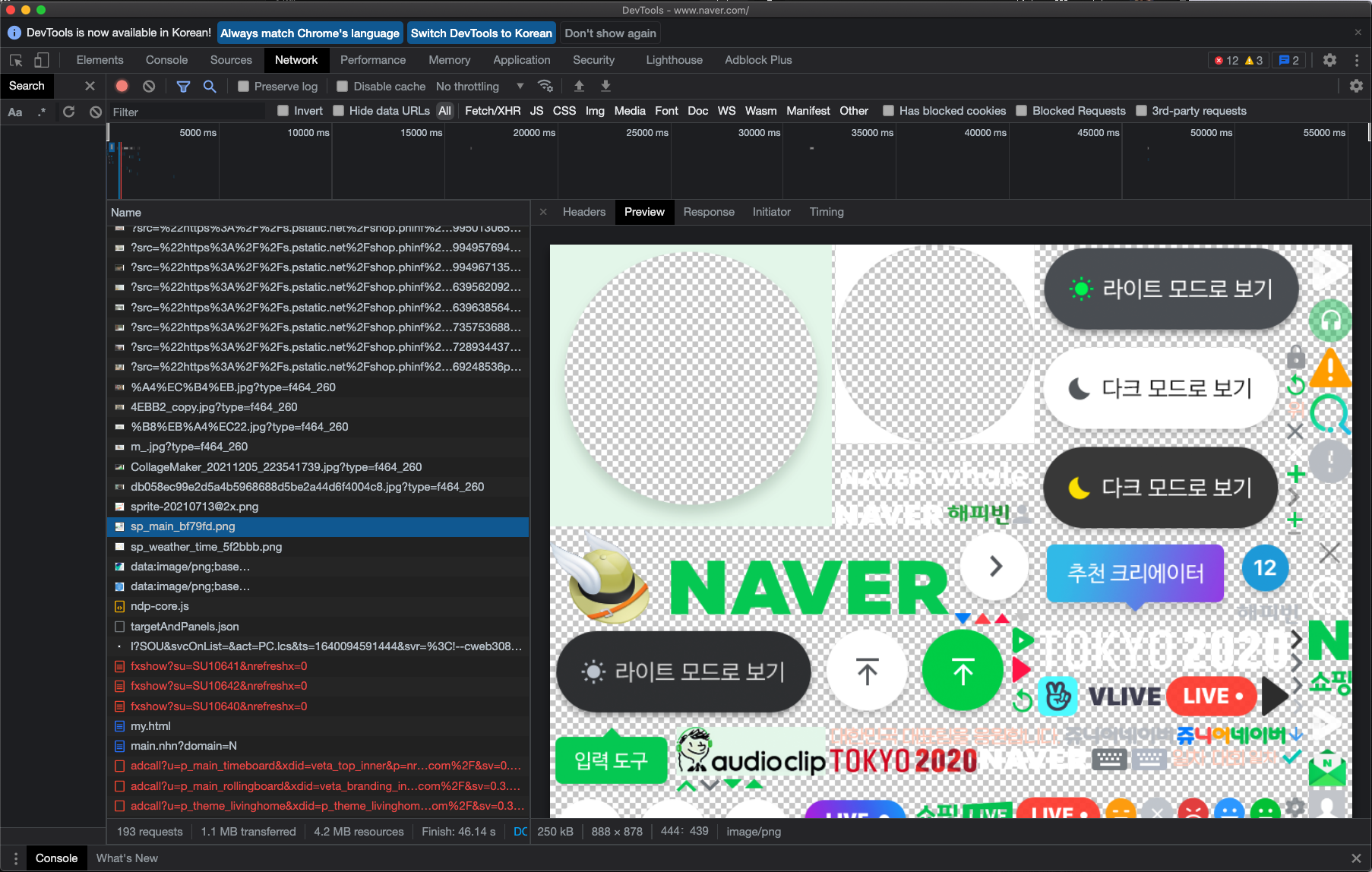
지금 바로 네이버 메인화면에서 F12를 눌러 개발자도구를 들어가봅니다.

개발자 도구에서 Network 탭을 들어가면, 네이버 메인화면을 띄우면서 이루어진 네트워크 전송들이 찍혀있는것을 볼 수 있는데요.
그 중 이미지 파일(.png) 하나를 눌러보면 다음과 같이 메인화면에서 사용된 이미지들을 하나의 png파일로 모아서 하나의 이미지로 만들어놓은 것을 볼 수 있습니다.

이런 방법을 CSS 스프라이트(sprite)라고 하는데, 여러개의 이미지를 하나의 이미지 파일로 결합해 필요한 이미지가 위치하는 픽셀 좌표 정보를 사용하는 방법입니다. 주로 위에서 처럼 아이콘이나 버튼 등 작은 이미지를 사용할 때 많이 사용합니다.
왜 이런 방법을 사용할까?
결론부터 말하자면 웹사이트 성능을 개선하기 위해 http 요청 수를 최대한 줄이기 위해서입니다.
한번의 http 요청으로는 한개의 이미지만을 불러올 수 있기 때문에, 이미지 개수가 많아지게 되면 서버로 요청하는 횟수도 이미지의 개수만큼 늘어나게됩니다. 그렇게 되면 결국 페이지 렌더링이 늦어질 수 밖에 없습니다.
어떻게 CSS 스프라이팅을 할까?
사용하는 방법은 말그대로 이미지들을 한데모아 하나의 이미지로 만들고, 해당 이미지를 css의 background-image 속성으로 url을 불러와, background-position을 이용해 필요한 만큼의 이미지만 잘라내어 사용하면 됩니다.
sprite 이미지를 만들고 잘라서 사용하기에는 약간 귀찮게 느껴지는데요..., 다행히도 좀 더 간편하게 사용할 수 있도록하는 사이트들이 있습니다!
sprite 이미지 만드는 사이트 : https://www.toptal.com/developers/css/sprite-generator
CSS Sprites Generator
CSS Sprites Generator Upload your images. (Note: Please don’t upload HUGE files. That’s not the purpose of sprites technique.)
www.toptal.com
만들어진 sprite 이미지의 각 영역을 자동으로 css 코드로 만들어주는 사이트 : http://www.spritecow.com/
Sprite Cow - Generate CSS for sprite sheets
Sorry, it isn't working out between us It's not you, I just can't get along with your browser. Maybe if things change in the future... maybe if you bring Chrome, Firefox, Opera or even IE10 to the party... not promising anything, but give me a call.
www.spritecow.com
위의 사이트들을 이용하면 좀 더 쉽게 CSS 스프라이팅을 할 수 있게 됩니다 : )
'Front-end > 웹성능 최적화' 카테고리의 다른 글
| Cache-control로 캐시최적화하기 (0) | 2022.07.12 |
|---|---|
| Lazy loading 해서 중요한 리소스 순서 보장하기 (0) | 2022.05.03 |
| 크롬 Lighthouse로 내 웹사이트 성능을 측정해보자 (0) | 2021.10.28 |



댓글