HTML API Drag and Drop (D&D) 활용 + Vue에 적용
해당 API는 HTML기반 API로 아래 링크에서 자세한 사항을 확인할 수 있다
https://developer.mozilla.org/ko/docs/Web/API/HTML_Drag_and_Drop_API
HTML 드래그 앤 드롭 API - Web API | MDN
HTML 드래그 앤 드롭 인터페이스는 파이어폭스와 다른 브라우저에서 어플리케이션이 드래그 앤 드롭 기능을 사용하게 해줍니다.
developer.mozilla.org
스케쥴 관리 사이트를 Vue로 구현하기 위해 Drag & Drop 기능이 필요했는데,
처음엔 좀 더 다양한 기능이 있는 Vue.Draggable을 시도했었다가 (https://github.com/SortableJS/Vue.Draggable)
내가 원하는 기능 (item 서로 바꾸기) 구현에 어려움을 겪어 결국 해당 API를 통해 만들었다.
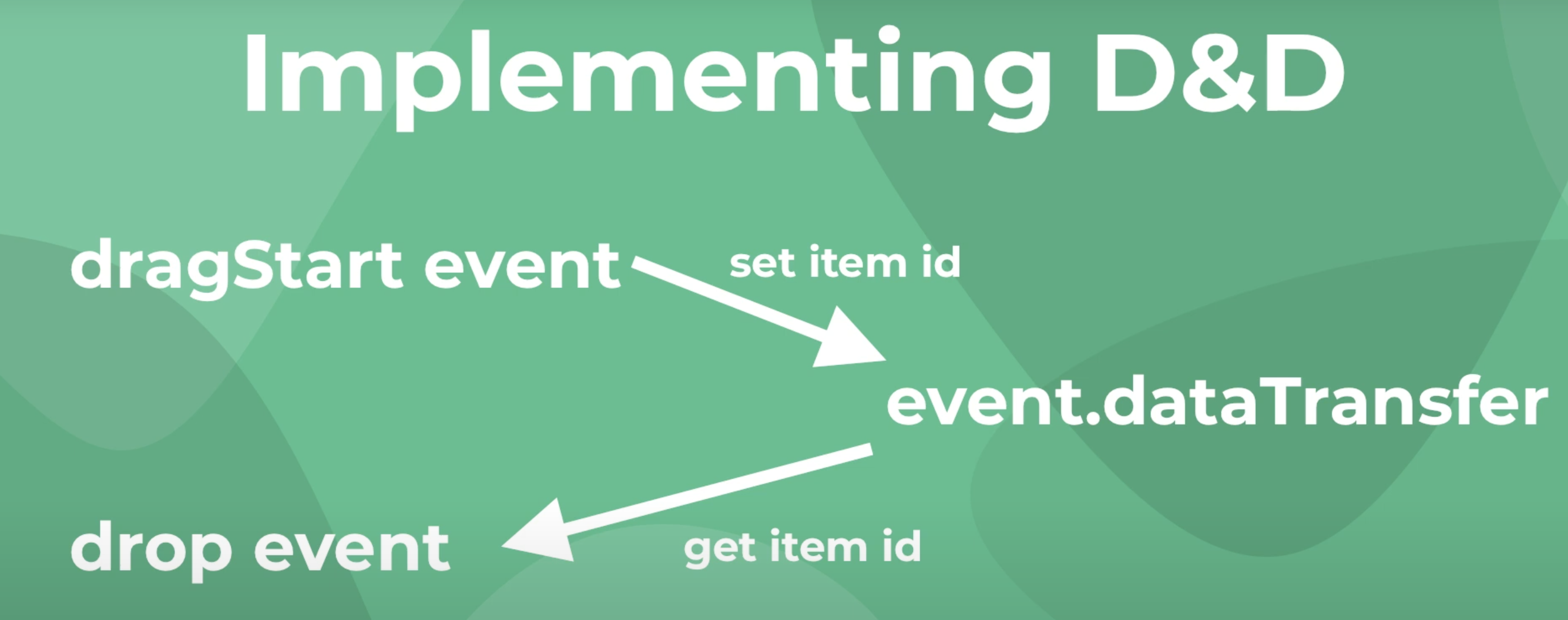
기본적인 사용 방법은
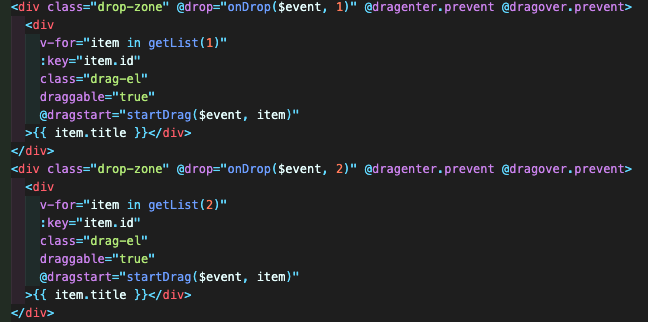
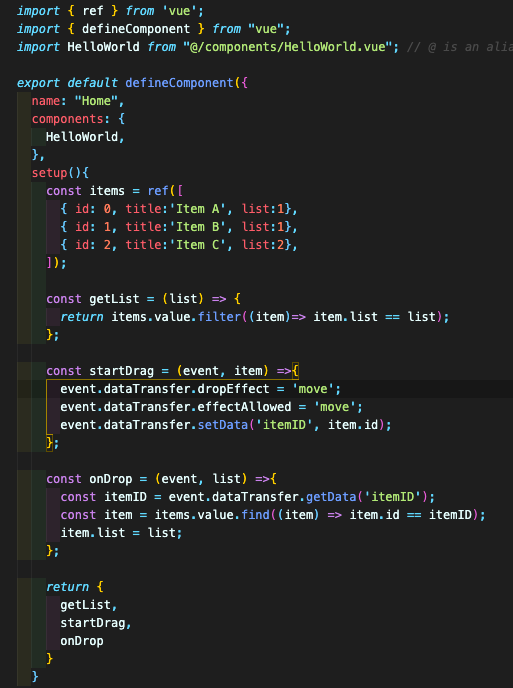
event.dataTrasfer의 .setData("이름", 가지고 갈 요소) .getData("이름")를 이용하면 간단하게 구현 가능했다.




여기까지가 기본적인 구현이고 그 이후에 추가적인 기능들을 넣다가 알 수 없는(?) 버그가 발생했는데, 찾아보니

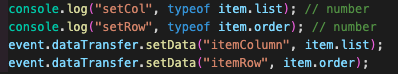
이런식으로 number타입의 객체를 event.dataTransfer.setData()를 해주고

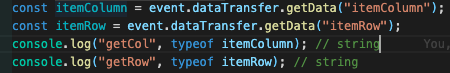
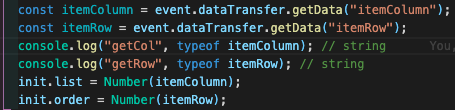
이런식으로 event.dataTransfer.getData()를 해줬는데
어째서인지 number타입으로 보낸 데이터가 string타입으로 받아져서 나온 버그였다.

그래서 우선은 강제로 Number() 함수를 사용해 형변환을 해줬는데 이유는 좀 더 알아봐야겠다.....